The colors you use on your giving and registration forms can have a huge impact on your constituents.
Color communicates.
- Color sways human emotions via a series of signals triggered by the hypothalamus region of the brain.
- The human brain processes images quicker than text.
- Color can affect how your school’s brand is remembered.
Most importantly for advancement offices: Using the right colors can motivate form users to action.
In this article, you’re going to learn the basics of color psychology, and how to use color to increase the conversion rates of your giving and event registration forms
What Is Color Psychology?
Color psychology is a field of research studying the mental and emotional effects of colors on sighted people.
While some of color psychology is subjective — we don’t all react the same way to colors — studies have found a great deal of evidence for its influence over our understanding and decision-making.
(Note that the definition of color psychology specifically references sighted people. In our article on accessibility, we warned that using color or contrast to convey meaning could cause problems for vision-impaired and colorblind users. So, in this article, we’re going to focus on moving people to action emotionally — not giving color-based instructions, which we strongly discourage.)

How to Use Color to Communicate Emotions on Your Forms
First and foremost, your form colors should align with your institution’s brand colors. Too many clashing colors can leave the impression that your form isn’t a legitimate part of your institution’s content — creating friction for users and possibly calling into question the form’s validity.
Build other color elements on top of this foundation of brand alignment.
Now, think about how you want the user to feel. Examples include …
- Excited (as in enthusiastic about an upcoming athletic or alumni event)?
- Moved (as in impassioned about supporting a cause)?
- Angry (as in infuriated about an issue your institution is working to fix)?
Let that key emotion drive the rest of your color choices while you’re building your form.
While specific color connotations vary across audiences, in Western culture there are some general commonalities in how we interpret color meanings:
Red: Passion, anger, aggression, emergency.
Orange: Happiness, joy, ignorance.
Yellow: Joy, intelligence, sunshine, caution.
Green: Healing, harmony, safety, money, growth.
Blue: Peace, trust, tranquility, sadness.
Purple: Luxury, spirituality, femininity, sometimes sadness.
White: Purity, cleanliness, coldness.
Black: Formality, modern, death.
When Dr. Andrew Elliot conducted a study at the University of Rochester on the effect of color on cognitive task performances, it was discovered that simply putting a red border around a photo could influence how attractive a stranger perceived the person in the photo to be. Could this be because in the West, red is the color of passion and romance? Psychologists think so.
Colors Interact With Each Other
Different colors interact with each other differently, convey different feelings, and communicate certain messages. Think about these combos: black and white, orange and brown, and pink and green. You don’t need to see swatches to know that they will feel completely different.
While color and color combinations can certainly influence your form users in positive ways, too much color can be off-putting. Web page design experts recommend a simple three-color strategy:
- A main color for the majority of the page. Something easy on the eyes.
- A second color that complements the first, to bring visual emphasis to areas of the page.
- A third, brighter color that doesn’t clash with the first, to be used only for accent.
Let’s take a moment to talk about the word “complement.” Here we don’t mean “looks nice.” A complementary color is the opposite color on the color wheel, and it naturally stands out to the human eye.
For example, red is the complementary color to green. If your main form color is green, using red on an area of the page will bring attention to that area of the page. This is often called the “isolation effect,” where something that stands out from the norm is more memorable.

Use complementary (or contrasting) colors on important elements such as donation buttons to bring visual attention and increase conversion rates. Sessions College offers a free color calculator you can use to choose harmonious color combinations.
Color Contrast Affects Readability
While the readability of your form relies mostly on the fonts you choose, color contrast can make a big impact, too. If your font doesn’t contrast enough with the background color, it can be hard for even the most eagle-eyed user to read.
Studies have found that red buttons earn more clicks than green buttons (HubSpot found a 21% increase in clicks when they ran the test, in fact) — but this isn’t necessarily because red is a more action-oriented color. Red often contrasts more with the other page elements, thus standing out more on the page.
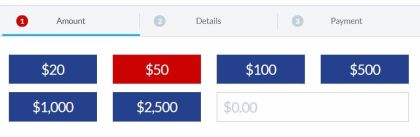
Look how The American Prospect uses contrasting color to bring attention to the different donation amounts:

Supposedly when UK airline BMI added a red background to their CTA — without changing anything else — conversions increased by 2.5%.
All of that said, remember that some people can’t see colors at all. Colorblindness is more common than you might think. Don’t rely on color to give visitors direction on the page. For example, don’t use red font to indicate required fields.
There is a whole spectrum to colorblindness, actually, that you must take into consideration when building forms online. While some colorblind people can only see in black and white, some can see certain colors and not others. Mark Zuckerberg, creator of Facebook, is red-green colorblind.
Red and green actually pose the biggest problem to colorblind people across the spectrum. They are incredibly hard for most colorblind people to differentiate. So once again, don’t rely on colors to instruct your form users. Use text to provide information.
Color Is Powerful — but Color Preference Isn’t Universal
While a change of colors alone can improve your form conversion rates, it’s not foolproof. Color associations vary across regions, cultures, groups and individuals. Some experts believe that responses to color stimuli may even be evolutionarily ingrained.
The best thing you can do for your users and your conversion rates is to A/B test colors and combinations. Iterate on what works, and avoid what doesn’t.
Use the guidelines and tips in this article as starting points, but plan to experiment with your own constituent-base to find out what works best for them.
